text-indent 屬性是用來設定每一段的第一行前面要留多少空間。
text-transform 屬性是用來控制大小寫是如何展現的。可能的值包括:
capitalize: 每一個字的第一個字母都以大寫顯現,其他的字母則不改變。
uppercase: 所有的字母都以大寫顯現。
lowercase: 所有的字母都以小寫顯現。
none: 大小寫不做任何改變。
word-spacing 屬性是用來設定每個字與每個字之間的距離。
範例如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS text-indent&text-transform&word-spacing</title>
<meta charset="utf-8">
<style type="text/css">
#p1{
text-indent:15px;
}
#p2{
text-transform:capitalize;
}
#p3{
text-transform:uppercase;
}
#p4{
text-transform:lowercase;
}
#p5{
word-spacing:10px;
}
</style>
</head>
<body>
<p id="p1">這行的最前面會留 15px 的空間。</p>
<p id="p2">this is a LAWYER</p>
<p id="p3">this is a LAWYER</p>
<p id="p4">this is a LAWYER</p>
<p id="p5">Words here are separated by 10px.</p>
</body>
</html>
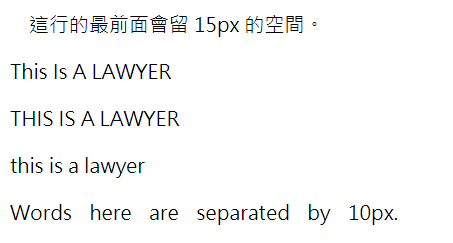
成果如下圖: